
Encontrar fuentes atractivas, fáciles de usar y legibles para su sitio web no siempre es fácil, pero Fuentes de Google, lanzado en 2010, ayuda a resolver ese problema. Habiendo comenzado pequeño, el directorio ahora incluye más de 600 fuentes optimizadas gratuitas que se pueden agregar a su sitio con solo incrustar un fragmento de código.
Es un recurso fantástico pero, con tantas fuentes en oferta, encontrar las que desea usar y emparejarlas es un proceso que requiere mucho tiempo. Con eso en mente, aquí hay una lista de las 30 mejores fuentes de Google.
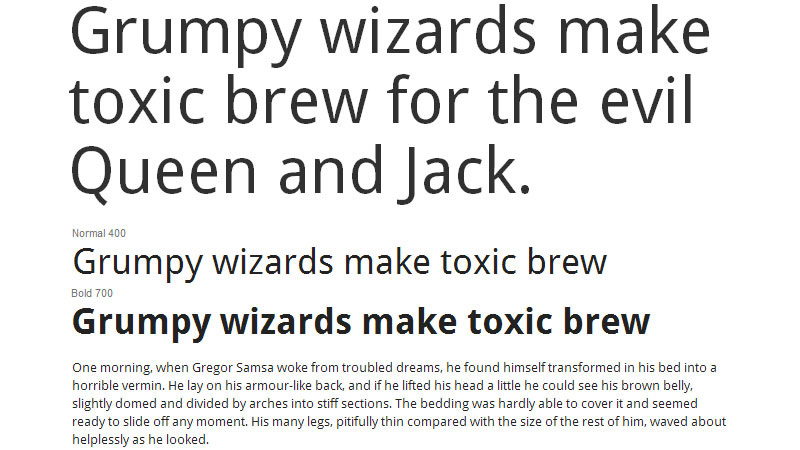
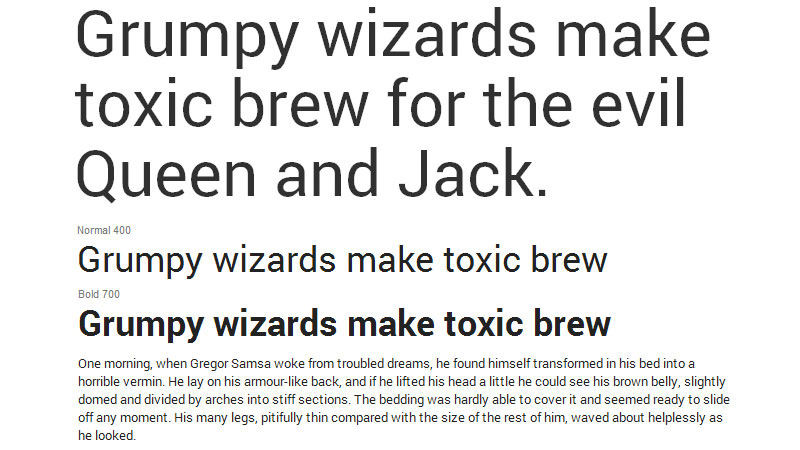
Droid Sans, Droid Sans Mono y Droid Serif son tres fuentes geniales que pueden usarse como reemplazo de Arial, Verdana y Georgia. La familia Droid fue diseñada en 2006 con el único propósito de proporcionar a los diseñadores web una fuente de calidad que hace que la lectura de contenido en dispositivos móviles sea cómoda.

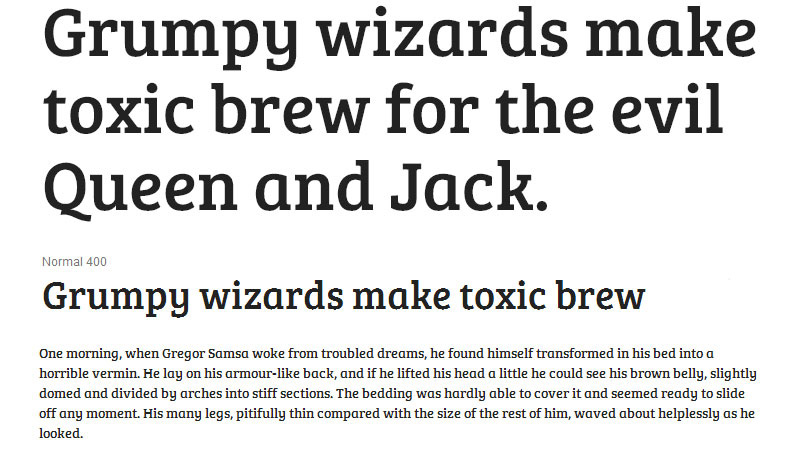
Lobster es una excelente opción para los títulos, ya que es audaz y hermoso, sin dejar de ser legible, atributos que no se encuentran fácilmente en otras fuentes. Va muy bien con Droid Sans como cuerpo de texto.

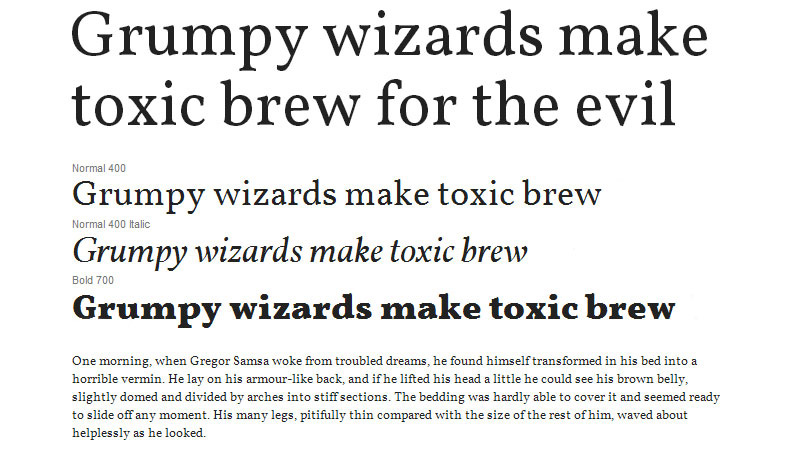
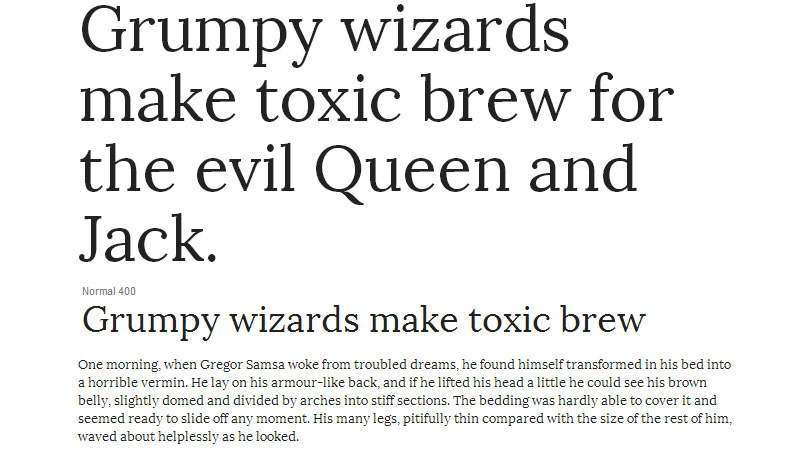
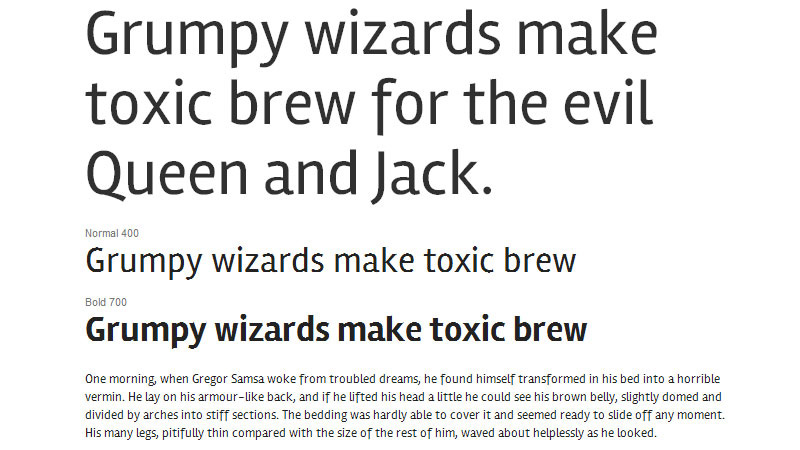
Vollkorn está destinada a ser una fuente tranquila y modesta que funciona bien para el contenido diario. Con serifas oscuras y carnosas, esta fuente se ve muy bien incluso en un tamaño pequeño. Viene en formato normal y en negrita y se puede usar como tipo de cuerpo, así como para titulares y títulos para impresión y web.

Diseñado en 2008 por Veronika Burian y José Scaglion, la elegante apariencia de Bree lo ha llevado al éxito instantáneo. Es una divertida fuente serif en cursiva vertical que se puede usar para titulares. Se ve muy bien cuando se reduce y funciona bien cuando se combina con Lato.

Cabin es una fuente limpia y moderna que cuenta con ocho estilos: regular, medio, semidigital y negrita, cada uno con su cursiva correspondiente. Su simplicidad radica en su belleza, dándole personalidad propia y convirtiéndola en una excelente tipografía para encabezados y cuerpo de texto.

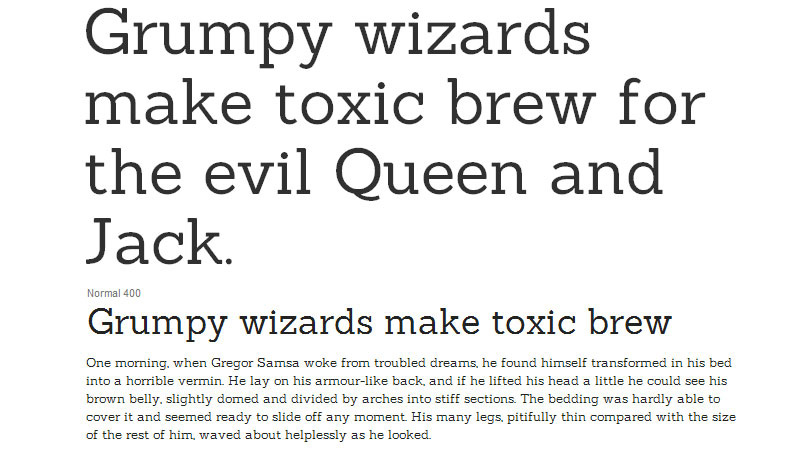
Lora es una elegante fuente serif que está disponible en cuatro estilos y se ve muy bien cuando se usa para el texto del cuerpo. Sus curvas cepilladas le dan un aire contemporáneo. Está optimizado para la visualización en pantalla, pero esta fuente también funciona muy bien en la impresión y cuando se combina con Istok Web.

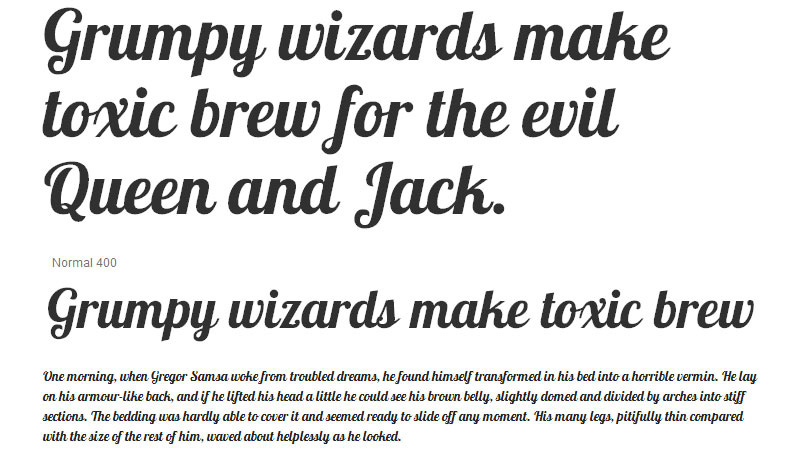
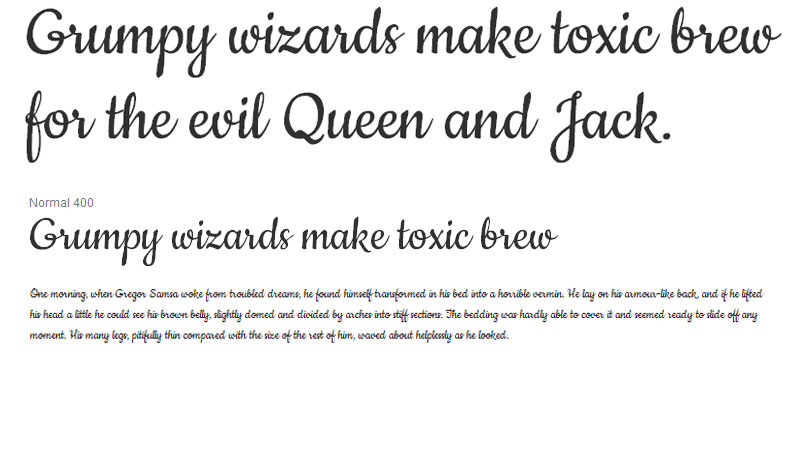
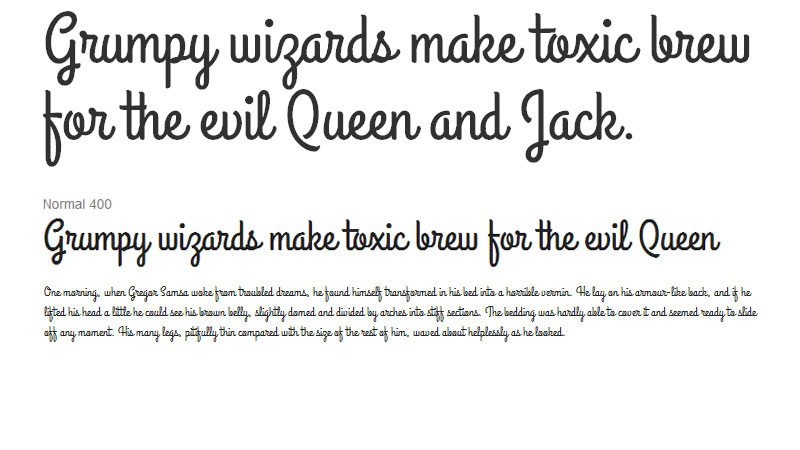
Cookie se basa en caligrafía de pincel, que recuerda a los anuncios de los años 50 y los carteles de pin-up. Ideal para títulos, esta fuente simple y legible con su apariencia vintage brinda un aspecto dulce y decorativo a los sitios web.

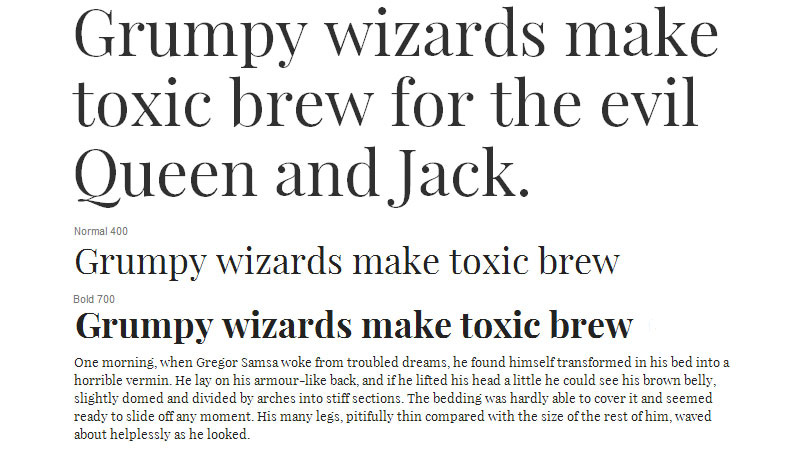
Con la influencia de los diseñadores tipográficos John Baskerville y William Martin, Playfair Display se adapta bien a los títulos. Con mayúsculas cortas que son solo un poco más grandes que sus contrapartes en minúsculas, Playfair Display se ve excelente con Georgia para el texto del cuerpo. Se puede configurar sin interlineado si no hay mucho espacio o para un efecto estilístico en los títulos.

Creada por Julieta Ulanovsky, Montserrat se inspiró en carteles y carteles antiguos del barrio de Montserrat de Buenos Aires. Esta fuente cuenta con un conjunto de mayúsculas alternativas, que se suma a la diversidad de un tipo de letra de texto muy funcional.

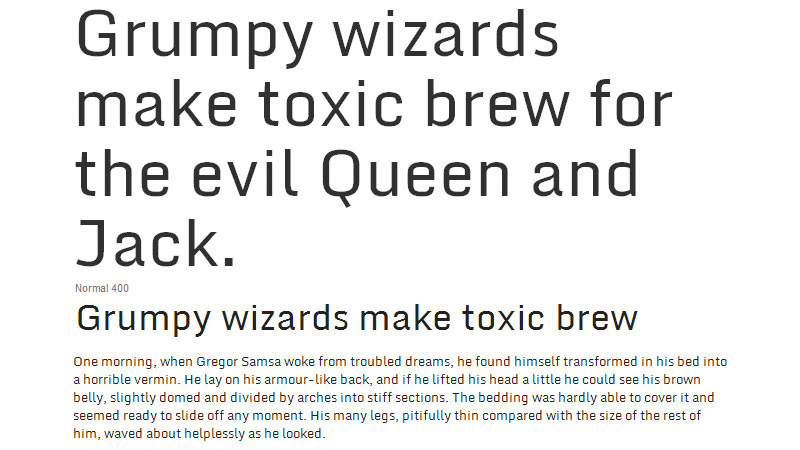
La familia de fuentes de Ubuntu incluye una serie de fuentes sans serif que se centran en la claridad y la accesibilidad en los dispositivos móviles. Se puede utilizar tanto para encabezados como para el cuerpo del texto y está disponible en varios idiomas.

Raleway es una fuente delgada muy encantadora que se ha expandido a una familia de 9 pesos. Cuenta con números de estilo antiguo y de revestimiento, así como una alternativa estilística que se ve muy bien para títulos delgados.

Creado por Matt McInerney, Allerta es un tipo de letra sans-serif moderadamente audaz con carisma. Fue diseñado para que fuera fácil de leer desde lejos con cada carácter distinguible entre sí. Se ve muy bien tanto en los títulos como en el cuerpo.

Inspirado en las obras de Jan Tschichold, Robert Slimbach y Jonathan Hoefler, Crimson Text es una tipografía de estilo antiguo con fuertes serifas diseñadas para usarse en textos cotidianos.

Roboto es ideal para el cuerpo del texto. Esta es la fuente utilizada en la versión Ice Cream Sandwich del sistema operativo Android de Google. Está disponible en 12 pesos e incluso hay una versión Roboto Condensed con seis pesos. Funciona bien en sitios estilo revista y blogs personales.

Rambla es una fuente algo condensada para texto medio a largo que se ve exquisita cuando se amplía. Otra buena opción para el texto del cuerpo, esta fuente funcionaría bien en sitios web cuando se combina con Raleway.

Creado por Daniel Hernandez, Sánchez es un tipo de letra serif con un parecido sorprendente a Rockwell que funciona excepcionalmente bien para los títulos. Con bordes redondeados, esta fuente ofrece un gran contraste con la estructura cuadrada.

Monda es una fuente simple pero atractiva para el cuerpo del texto. Se combina bien con muchas fuentes como Offside y Ubuntu para titulares y es extremadamente legible con sus caracteres espaciados.

La fuente Offside de Eduardo Tunni presenta una estructura simple y trazos monolinos. Su apariencia moderna y ligeramente condensada con contadores grandes la convierte en una excelente fuente para titulares en la web.

ABeeZee es una fuente divertida y amigable que parece peculiar pero no hasta el punto de exagerar. Diseñado para ser utilizado como fuente de aprendizaje para niños, es extremadamente legible incluso cuando se reduce el tamaño. Va bien con casi cualquier otra fuente y se ve muy bien cuando se usa en el cuerpo del texto.

Inspirado en la película de 1937 “Cafe Metropole”, Grand Hotel es una fuente cursiva vertical condensada que le da un aspecto muy clásico.

Domine es una fuente serif tradicional con una altura x más alta que la hace lucir nítida y fácilmente legible en tamaños más pequeños. Diseñada específicamente para el cuerpo del texto y optimizada para la web, esta fuente combina elementos de tipos de letra que han existido durante más de 100 años.

Inspirada en el icónico Micky Mouse, Mouse Memoirs es una fuente divertida que juega con la línea de base. Cada letra tiene un espaciado diferente al anterior. Esta fuente funcionaría mejor en sitios web con un público objetivo más joven.

Diseñada por Vernon Adams, Nunito es una fuente sans serif con terminales redondeados y está disponible en 3 variantes. Esta fuente legible se ve muy bien en todos los dispositivos y es perfecta para los títulos.

Dancing Script es una escritura cursiva informal pero elegante donde las letras rebotan y cambian de tamaño ligeramente con mayúsculas grandes que caen por debajo de la línea de base. Funciona mejor para los títulos cuando busca darle a su sitio un aspecto más informal y amigable.

Adecuado para títulos, Allan es un tipo de letra decorativo llamativo que viene en dos variantes y se ve increíble cuando se combina con la fuente de cuerpo correcta.

Molengo es un tipo de letra latino diseñado para documentos que pueden darle a su sitio un aspecto de la vieja escuela. Se puede usar tanto para el cuerpo como para los encabezados, también viene con la colocación de marcas sin espaciado.

Creado por varios diseñadores, Lekton se inspiró en los tipos de letra utilizados en las máquinas de escribir Olivetti. El espaciado de los glifos es modular, lo que permite un mejor espaciado entre caracteres. ¡Perfecto para títulos!

Nobile es una fuente moderna creada teniendo en cuenta las pantallas digitales y las computadoras de mano. El estilo minimalista es perfecto para párrafos, ya que es legible en tamaños grandes y pequeños.

Basado en Kennerley Oldstyle de Frederic Goudy, Goudy Bookletter 1911 puede darle a su sitio una sensación de estilo antiguo. Funciona bien para el contenido del cuerpo, pero tenga cuidado al combinarlo con otras fuentes, ya que puede ser complicado encontrar una buena combinación.

Basado en el renacimiento de la fuente News Gothic de 1908, News Cycle es simple pero claro y legible incluso en un tamaño más pequeño. El creador Nathen Willis recomienda usarlo para cuando tenga grandes bloques de texto en su sitio.

Es su turno ahora: ¿ha utilizado alguna fuente del directorio de fuentes web gratuito de Google? ¿Cuáles son tus favoritos?
